Vue项目中scss不生效的问题
本文最后更新于:2 个月前
今天学习Vue封装组件库的时候,将scss文件拆解,然后在组件中引用就不生效了,在检查了许多地方以后才解决了问题。
因此在这里总结一些引用scss不生效的解决方案。
拆解App.vue中的scss
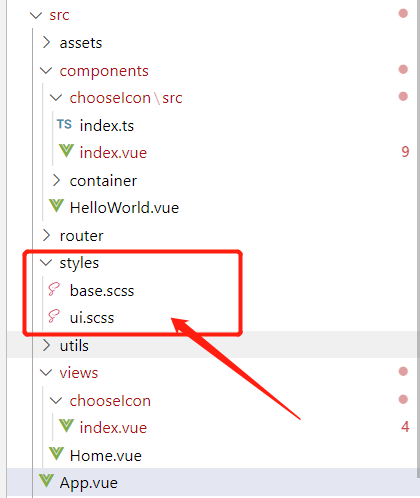
- 在src目录下新建styles目录
- 新建ui.scss

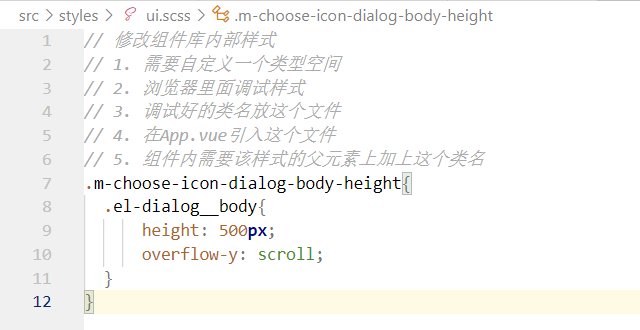
- 将对应的样式复制到ui.scss

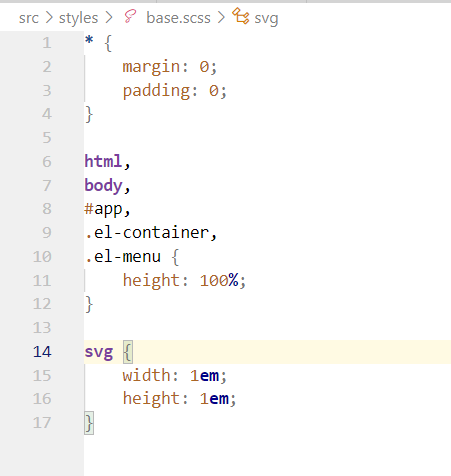
这里主要是做scss的命名空间,所以这么写 - 抽离base.scss文件

- 然后再App.vue中导入scss文件
1
2@import "./styles/base.scss";
@import './styles/ui.scss';scss文件虽然导入,但是却没有对应的效果
原因 1
App.vue中的style中设置了scoped,所以scss文件中的样式会被添加到App.vue中的style中,但是这个样式并没有被导入到App.vue中,所以这个样式并没有生效。解决方法
App.vue中的style标签的scoped属性去掉,允许样式穿透,这样就可以解决问题了
原因 2
App.vue中的style标签没有设置语言
解决方法
将App.vue中的style标签添加属性 lang=”scss”
1 | |
原因 3
vue中scss使用deep不起作用
解决方法
在style加入scoped即可生效
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!