vue-introjs在项目中的使用
本文最后更新于:2 个月前
intro.js是一个基于Vue.js的简单的引导页,可以用来展示项目的简介,欢迎页面,以及登录页面等等。
在项目中使用vue-introjs,可以制作出用户引导功能,使功能更加友好。
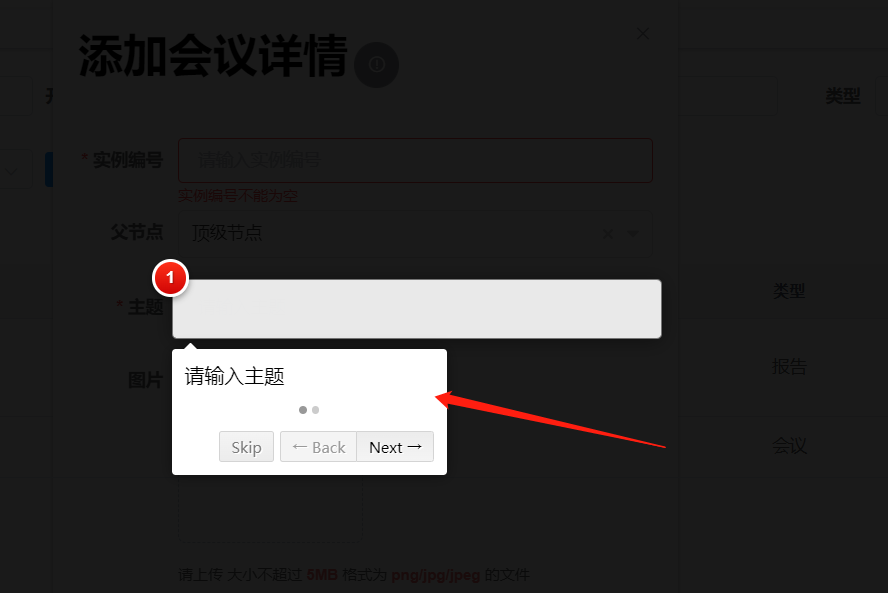
在项目中引入vue-introjs.js文件,并在页面中引入vue-introjs.css文件,然后在对应的需要提示的标签上使用v-intro,v-intro-position,和v-intro-step来控制。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!